CSS (Web Dasar)-P9
Assalamu'alaikumWr. Wb
Hallo, Balik lagi sama saya Fajar Faturrahman, dari kelas XI RPL 1, kali ini saya akan sharing tentang CSS.
Apa sih CSS itu???
CSS adalah kependekan dari Cascading Style Sheet. CSS merupakan kumpulan kode-kode yang bertujuan untuk menghias dan mengatur gaya tampilan/layout halaman web supaya lebih elegan dan menarik.
Nahh, cara pengcodingan di CSS itu ada 3, yaitu :
1.Inline
Di dalam file HTML yang sama, di dalam masing-masing tag HTML
2.Embedded
Di dalam file HTML yang sama, kode CSS ditulis di dalam tag
Hasilnya :
Hasilnya :
Hasilnya :
Contoh Kodingan CSS nya :
Hasilnya :
Hasilnya :
Contoh Kodingan CSS nya:
Contoh Kodingan CSS nya :
Hasilnya :
Hasilnya :
Hallo, Balik lagi sama saya Fajar Faturrahman, dari kelas XI RPL 1, kali ini saya akan sharing tentang CSS.
Apa sih CSS itu???
CSS adalah kependekan dari Cascading Style Sheet. CSS merupakan kumpulan kode-kode yang bertujuan untuk menghias dan mengatur gaya tampilan/layout halaman web supaya lebih elegan dan menarik.
Nahh, cara pengcodingan di CSS itu ada 3, yaitu :
1.Inline
Di dalam file HTML yang sama, di dalam masing-masing tag HTML
2.Embedded
Di dalam file HTML yang sama, kode CSS ditulis di dalam tag
<style>. Embedded CSS juga dikenal dengan sebutan Internal CSS.
Tag
<style> biasanya ditulis di dalam tag <head>. Bisa juga ditulis di dalam <body>, namun lebih banyak ditulis di dalam <head>
3.External
Diluar Fle HTML, Bisa digunakan di berbagai file HTML, dengan format file.css
Diluar Fle HTML, Bisa digunakan di berbagai file HTML, dengan format file.css
1.Inline CSS
Contoh Kodingannya:Hasilnya :
2.Embedded With Class And Id 1
Contoh Kodingannya :
Hasilnya :
3.Embedded With Class And Id 2
Contoh Kodingannya :
Hasilnya :
4.External With Class And Id
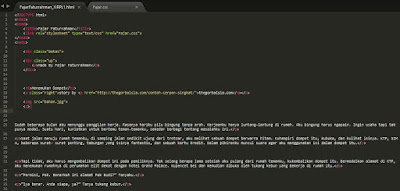
Contoh Kodingan HTMLnya:
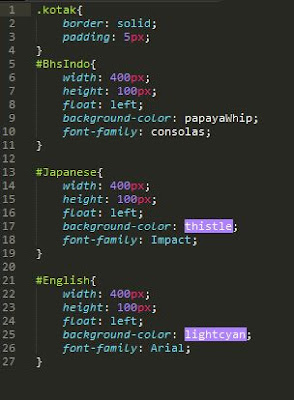
Contoh Kodingan CSS nya :
Hasilnya :
5.Embedded Heading Color
Contoh Kodingannya:
Hasilnya :
6.Format Character Spacing
Contoh Kodingan HTML nya :
Contoh Kodingan CSS nya:
7.Text Deco And Spacing
Contoh Kodingan HTMLnya :
Contoh Kodingan CSS nya :
Hasilnya :
8.Embedded Indent Align Upper
Contoh Kodingannya :
Hasilnya :
9.Tugas
Nah, Kalo yang ini buatan saya....
Yang ini contoh kodingan HTML nya (klik disini untuk lebih lengkapnya):
Yang ini contoh kodingan HTML nya (klik disini untuk lebih lengkapnya):


























Komentar
Posting Komentar