Perulangan di JavaScript-P15
Assalamu'alaikum Wr. Wb
•Perulangan
merupakan
struktur
yang memungkinkan untuk menjalankan kode program yang sama
beberapa
kali dengan
menggunakan
suatu
kondisi
tertentu.
Perulangan dalam javascript memiliki tiga bentuk, perulangan :1.for,
2.while ,3.do-while.
Perulangan dalam javascript memiliki tiga bentuk, perulangan :1.for,
2.while ,3.do-while.
1.For
for ( inisialisasi; kondisi; peubah
) {
baris program 1;
baris program 2;
…
baris program 1;
baris program 2;
…
2.While
•while ( kondisi )
{
kode program yang ingin dijalankan berkali-kali;
}
kode program yang ingin dijalankan berkali-kali;
}
3.Do-While
•do {
kode program yang ingin dijalankan berkali-kali;
} while( kondisi );
kode program yang ingin dijalankan berkali-kali;
} while( kondisi );
}
Kesimpulan Dari Perulangan
•Dari ketiga bentuk perulangan diatas hanya for yang memerlukan pernyataan
inisialisasi dan peubah. Inisialisasi disini digunakan sebagai bagian penentuan
variabel yang akan digunakan untuk mengendalikan jumlah perulangan yang
akan dilakukan.
inisialisasi dan peubah. Inisialisasi disini digunakan sebagai bagian penentuan
variabel yang akan digunakan untuk mengendalikan jumlah perulangan yang
akan dilakukan.
•Peubah adalah operasi aritmatika yang dapat dilakukan untuk
mengubah nilai variabel penentu tersebut. Sedangkan kondisi disini digunakan
untuk menentukan kapan suatu blok perulangan dijalankan berdasarkan nilai dari variabel penentu tersebut.
mengubah nilai variabel penentu tersebut. Sedangkan kondisi disini digunakan
untuk menentukan kapan suatu blok perulangan dijalankan berdasarkan nilai dari variabel penentu tersebut.
•Cara kerja dari perulangan for tersebut dapat
digambarkan dengan menggunakan diagram alur berikut.
digambarkan dengan menggunakan diagram alur berikut.
Untuk setiap kasus perulangan dapat diterapkan dengan menggunakan ketiga bentuk ini.
Kita dapat membuat perulangan untuk menampilkan pesan "Halo javascript" hingga 3 kali dengan menggunakan ketiga perulangan tersebut.
Fungsi
Apa Itu Fungsi
•Fungsi
dalam
pemrograman
merupakan
suatu
mekanisme
yang digunakan
untuk
mengelompokkan program dalam menyelesaikan suatu kasus, proses atau rumus aritmatika tertentu.
•Fungsi
dalam
proses pemanggilannya (eksekusi) ada yang membutuhkan data tertentu agar dapat berjalan.
•Data tertentu yang perlu diberikan saat pemanggilan
fungsi ini dikenal dengan nama parameter. Setiap fungsi dapat tidak memiliki atau memiliki lebih dari satu parameter.
Aturan
penamaan
fungsi
mengikuti
aturan
penamaan
variabel.
Bentuk
dari
blok
fungsi
adalah
sebagai
berikut.fungsi ini dikenal dengan nama parameter. Setiap fungsi dapat tidak memiliki atau memiliki lebih dari satu parameter.
•Dilihat
dari
hasil
akhirnya
fungsi
dalam
javascript
dibedakan
jadi
2,
• yaitu fungsi
yang memiliki nilai
balik
dan
fungsi yang tidak memiliki nilai balik.
Nah Sekarang kita langsung ke kodingan nya aja
1.For1
2.For2
3.While1
4.Do-While
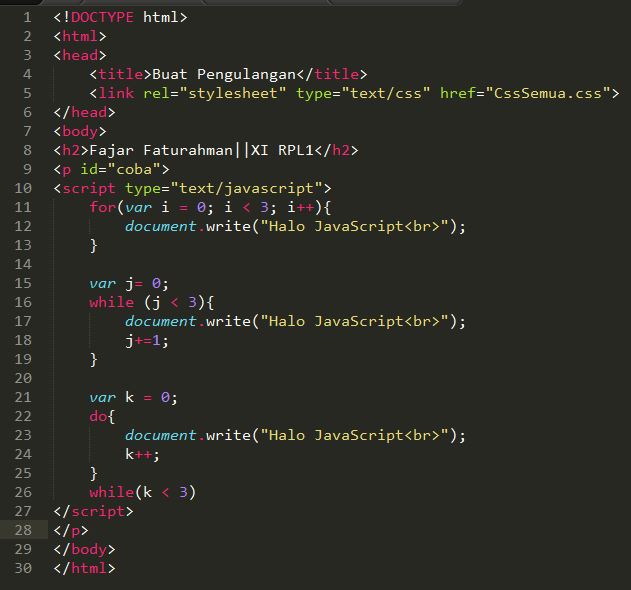
5.BuatPengulangan
6.Buat Fungsi.
7.BuatFungsi2tanpaReturn
8.BuatFungsiCharAt
9.BuatFungsiIndexOf
CSS
Ini adalah CSS dari semuanya :























Komentar
Posting Komentar